Lập Trình
Integrating a Prepopulated SQLite Into React Native
In this article, I want to share with you my experience about integrating a prepopulated SQLite database in a React Native project, since I had some issues putting the database in the right folder and properly loading it in the application.
I’m pretty sure most of the modern mobile applications work getting fresh data from services using REST or GraphQL, but for some type of applications you don’t need to download new data every time and you want to have your data prepopulated in the application.
This can be done in many ways and there are many database solutions out there (look here and here). I firstly tried Realm, but I didn’t found easy to prepopulate and the tool to manage Real database, Realm Studio, doesn’t have all the features I need, also coming from a back end world, and having had some experience in the past with it, I ended up choosing SQLite.
Opening a (new) database on React Native was not an issue: you can easily follow the guide in the library documentation, for me the problem was to load the prepopulated database!
In fact when I followed the default steps to integrate SQLite I was able to connect to a (new) database, create a connection, run queries and so on, but I wasn’t able to select from the tables previously added to the database, because every time I was connecting to a brand new database.
The issue seems silly, but looking up for a solution I found other people complaining about similar problems, for example https://github.com/andpor/react-native-sqlite-storage/issues/326
So there it is my final configuration, which is working fine for me!
My Solution
I use react-native-sqlite-storage as SQLite plugin for React Native as it turned out that react-native-sqlite-2 doesn’t work with my configuration.
iOS
For iOS I put the .db file in a www folder in the root directory app

Location of the SQLite database for iOS
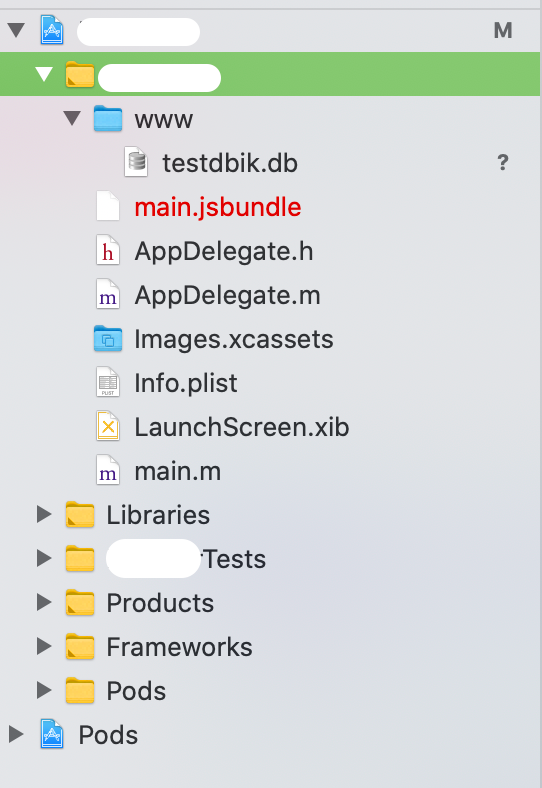
After that you have to link the file in the Xcode project, as suggested in many guides like this one: open the workspace project, right click on the application folder and select ‘Add files to “your project”…’. The result is the following: you should see a ‘www’ folder with the database file in it in the project folder.

The SQLite file added to iOS project
Android
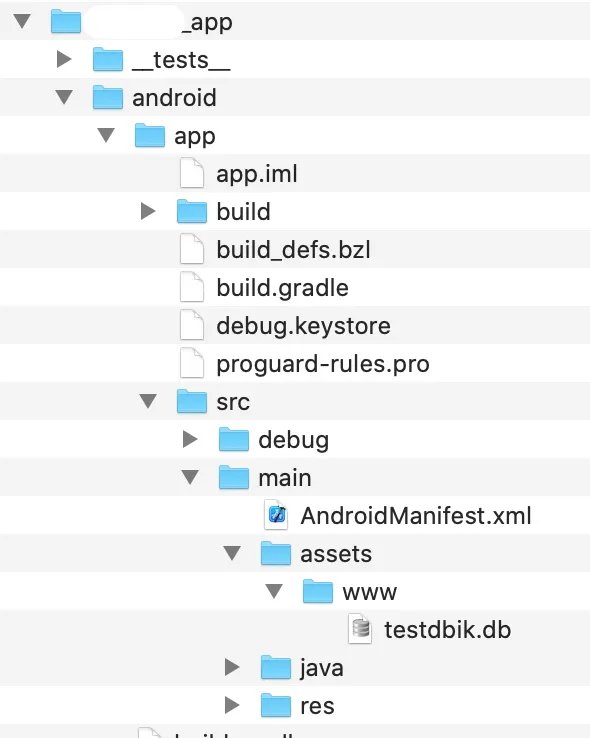
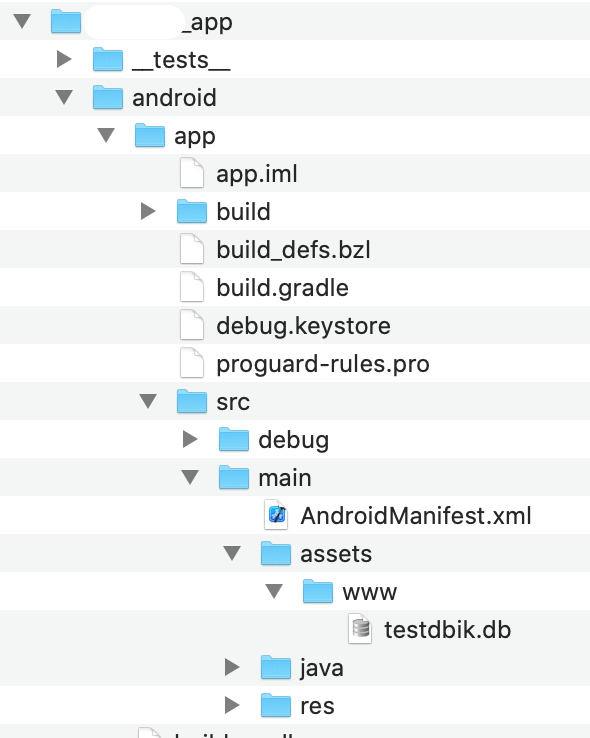
For Android just put the database file in a ‘www’ directory under
.../src/main/assets
in the project directory

Connecting the database
The code to connect to the database is the following:
var db = SQLite.openDatabase({
name: 'testdbik.db', createFromLocation: '~www/testdbik.db', },
() => { },
error => {
console.log("error while opening DB: " + error);
});
In this way I’m able to open the prepopulated database when running the app in the simulator both iOS and Android.
After that you can run operations on the database using a transaction like this:
db.transaction(function (txn) {
txn.executeSql('INSERT INTO myTable (descr) VALUES (:name)', ['my value']);
});
One note
Should you ever make changes to the database you have to change both for iOs and Android (like replace with a new version) and you need to delete the application from your simulator and deploy once again.
Hope this helps.
Source: https://medium.com/swlh/integrating-a-prepopulated-sqlite-into-react-native-fdb90cf8cfa7